Étiquette : Animation
-

Animer une police variable
Temps de lecture : < 1 minute Des polices très flexibles Dans le monde dynamique du design web et de la typographie numérique, la police variable se présente comme une innovation révolutionnaire. Une seule police de caractères capable de se transformer et de s’adapter à vos besoins spécifiques, sans avoir besoin de multiples fichiers de polices distincts.…
-

Animation au Scroll
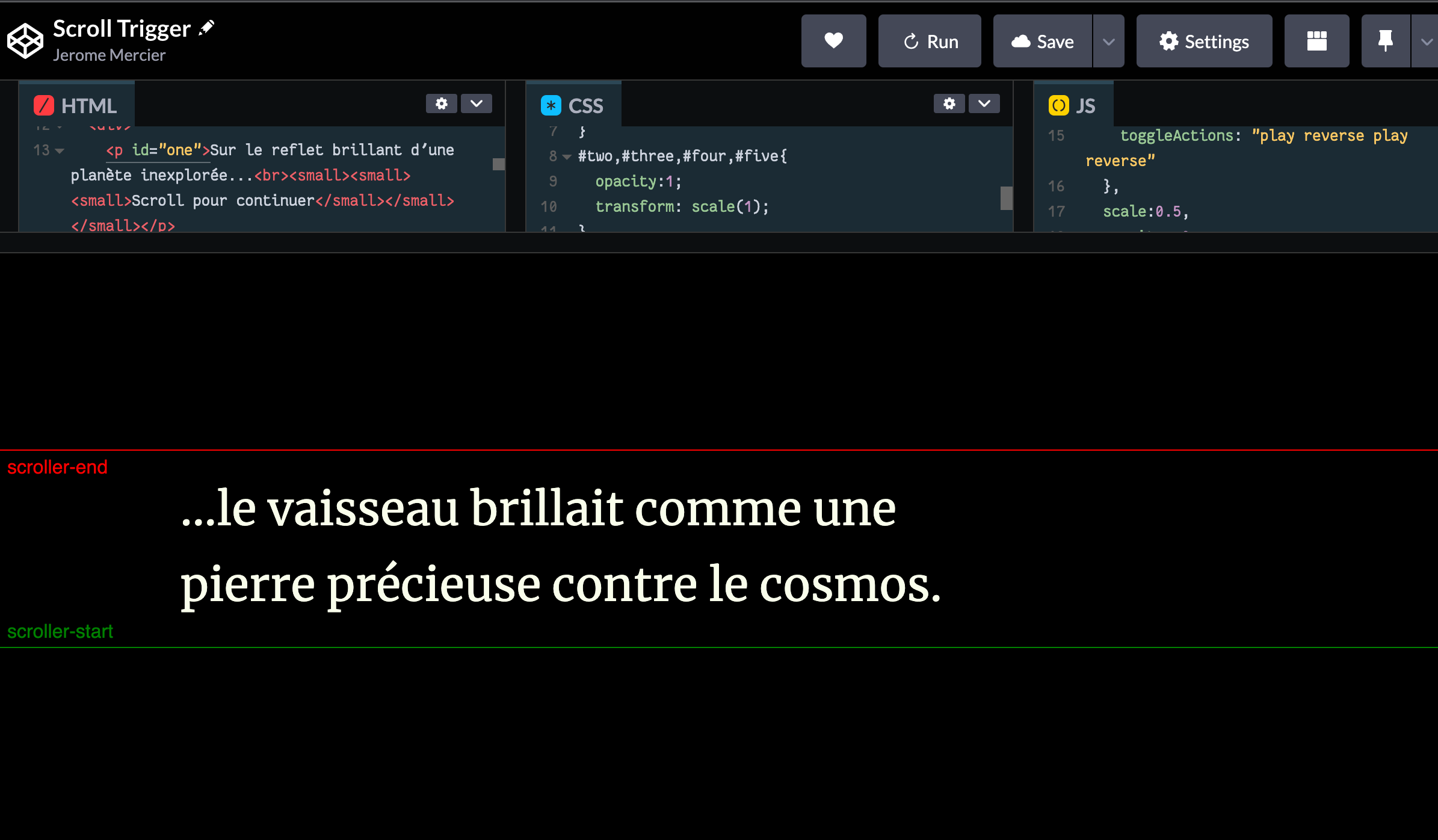
Temps de lecture : 3 minutes Scroll Trigger L’utilisation de ScrollTrigger, un plugin de la bibliothèque GreenSock Animation Platform (GSAP), peut être extrêmement bénéfique pour un creative coder travaillant sur des interfaces UX/UI pour plusieurs raisons : Animations Déclenchées par le Défilement ScrollTrigger permet de déclencher des animations au moment précis où certains éléments entrent dans…
-

Précharger un contenu
Temps de lecture : 3 minutes L’utilité d’un preloader (préchargeur) en HTML se manifeste à plusieurs niveaux, notamment techniques, ergonomiques et humains : Considérations Techniques Considérations Ergonomiques Considérations Humaines En résumé, un preloader en HTML joue un rôle crucial dans l’amélioration de l’expérience utilisateur, en gérant les aspects techniques du chargement des pages web, en offrant…
-

Animation Css par @keyframes
Temps de lecture : 2 minutes L’animation webdesign via CSS, notamment avec l’implémentation de @keyframes, marque une étape significative dans l’évolution du design web. Introduites avec CSS3, les animations CSS permettent aux concepteurs de créer des animations complexes et interactives directement dans le navigateur, sans dépendre de technologies supplémentaires comme Flash. Le principe de @keyframes repose…
-

Animation « micro interaction » par transition CSS
Temps de lecture : < 1 minute Un élément interactif avec l’utilisation des transitions CSS pour créer un effet animé appelé aussi « micro interaction ». Pour une version plus fonctionnelle, voire la micro interaction avec javascript. Micro interaction css Le code commenté Ressources
