Étiquette : Javascript
-

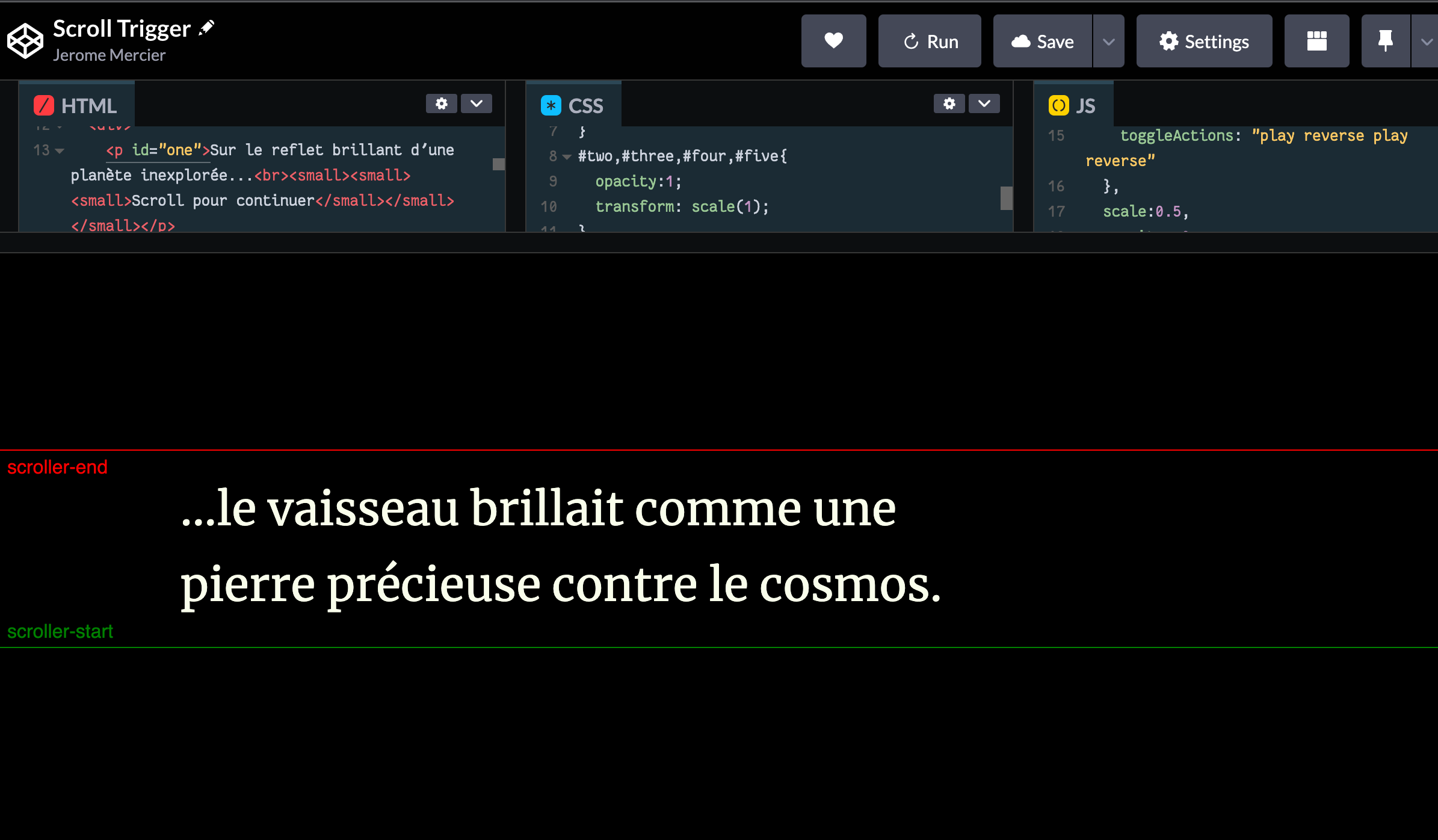
Animation au Scroll
Temps de lecture : 3 minutes Scroll Trigger L’utilisation de ScrollTrigger, un plugin de la bibliothèque GreenSock Animation Platform (GSAP), peut être extrêmement bénéfique pour un creative coder travaillant sur des interfaces UX/UI pour plusieurs raisons : Animations Déclenchées par le Défilement ScrollTrigger permet de déclencher des animations au moment précis où certains éléments entrent dans…
-

Smooth Scrolling
Temps de lecture : 2 minutes L’utilisation d’un outil de défilement fluide (smooth scroll) comme lenis.js en webdesign offre plusieurs avantages significatifs : Amélioration de l’expérience utilisateur (UX) Un défilement fluide rend la navigation plus agréable et intuitive. Les utilisateurs perçoivent le site comme étant plus raffiné et professionnel, ce qui peut améliorer leur perception globale…
-

Mélanger des technos web
Temps de lecture : 3 minutes GSAP + P5 + WEBGL Mode = Super pouvoir Utiliser P5.js en mode WebGL avec GSAP (GreenSock Animation Platform) permet de créer des animations 3D interactives et dynamiques sur le web, offrant une fusion puissante de la programmation graphique et de l’animation. P5.js, avec son mode WebGL, facilite le rendu…
-

Particules dans le DOM
Temps de lecture : 2 minutes Animer avec le Canvas 2D Le code suivant illustre comment les technologies frontales peuvent être utilisées de manière créative pour créer des expériences web interactives et visuellement intéressantes. JavaScript avec p5.js Le Canvas HTML est un élément HTML (<canvas>) qui permet de dessiner des graphiques via le scriptage, habituellement avec…
-

La magie des variables css : color switcher.
Temps de lecture : 3 minutes Le « Color Switcher » est une fonctionnalité interactive qui permet aux utilisateurs de changer le thème de couleur d’une page web en cliquant sur un bouton. Cette technique est particulièrement utile pour améliorer l’expérience utilisateur en offrant une personnalisation visuelle. Dans notre exemple, le switcher modifie les couleurs de fond et…
-

Interactivité javascript avec un haiku aléatoire
Temps de lecture : 2 minutes JavaScript est le moteur qui alimente l’interactivité sur le web. Il permet de transformer des pages statiques en expériences dynamiques et engageantes. Dans l’exemple que nous avons choisi, JavaScript est utilisé pour créer une page web interactive qui affiche un haïku aléatoire à chaque clic sur un bouton. Comment JavaScript…
-

Précharger un contenu
Temps de lecture : 3 minutes L’utilité d’un preloader (préchargeur) en HTML se manifeste à plusieurs niveaux, notamment techniques, ergonomiques et humains : Considérations Techniques Considérations Ergonomiques Considérations Humaines En résumé, un preloader en HTML joue un rôle crucial dans l’amélioration de l’expérience utilisateur, en gérant les aspects techniques du chargement des pages web, en offrant…
