Étiquette : Lenis.js
-

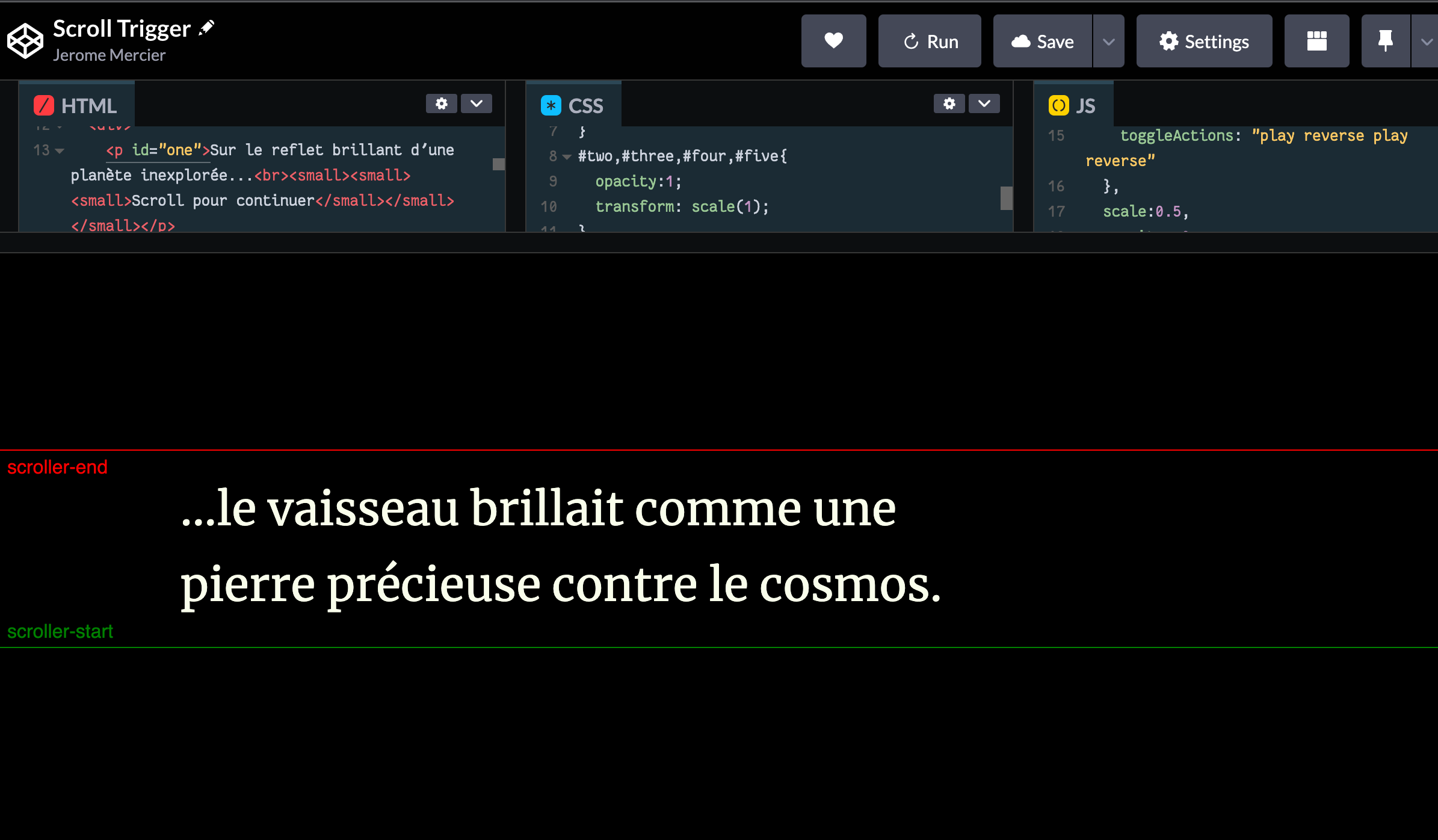
Animation au Scroll
Temps de lecture : 3 minutes Scroll Trigger L’utilisation de ScrollTrigger, un plugin de la bibliothèque GreenSock Animation Platform (GSAP), peut être extrêmement bénéfique pour un creative coder travaillant sur des interfaces UX/UI pour plusieurs raisons : Animations Déclenchées par le Défilement ScrollTrigger permet de déclencher des animations au moment précis où certains éléments entrent dans…
-

Smooth Scrolling
Temps de lecture : 2 minutes L’utilisation d’un outil de défilement fluide (smooth scroll) comme lenis.js en webdesign offre plusieurs avantages significatifs : Amélioration de l’expérience utilisateur (UX) Un défilement fluide rend la navigation plus agréable et intuitive. Les utilisateurs perçoivent le site comme étant plus raffiné et professionnel, ce qui peut améliorer leur perception globale…
