Étiquette : Webdesign
-

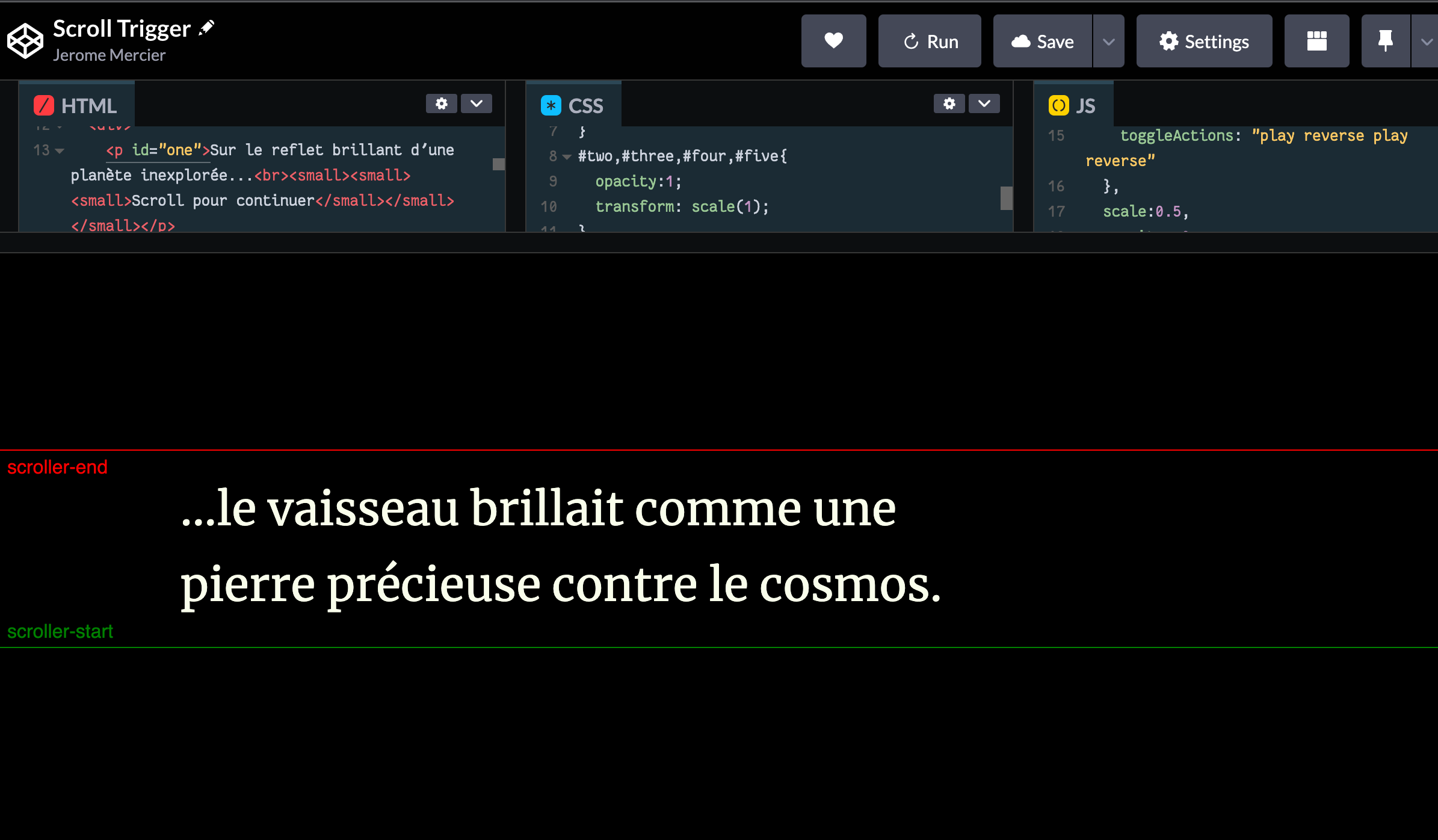
Animation au Scroll
Temps de lecture : 3 minutes Scroll Trigger L’utilisation de ScrollTrigger, un plugin de la bibliothèque GreenSock Animation Platform (GSAP), peut être extrêmement bénéfique pour un creative coder travaillant sur des interfaces UX/UI pour plusieurs raisons : Animations Déclenchées par le Défilement ScrollTrigger permet de déclencher des animations au moment précis où certains éléments entrent dans…
-

Smooth Scrolling
Temps de lecture : 2 minutes L’utilisation d’un outil de défilement fluide (smooth scroll) comme lenis.js en webdesign offre plusieurs avantages significatifs : Amélioration de l’expérience utilisateur (UX) Un défilement fluide rend la navigation plus agréable et intuitive. Les utilisateurs perçoivent le site comme étant plus raffiné et professionnel, ce qui peut améliorer leur perception globale…
-

Mélanger des technos web
Temps de lecture : 3 minutes GSAP + P5 + WEBGL Mode = Super pouvoir Utiliser P5.js en mode WebGL avec GSAP (GreenSock Animation Platform) permet de créer des animations 3D interactives et dynamiques sur le web, offrant une fusion puissante de la programmation graphique et de l’animation. P5.js, avec son mode WebGL, facilite le rendu…
-

Composition typographique fluide
Temps de lecture : 3 minutes La typographie fluide, en développement web, est une approche qui permet de rendre le texte adaptable aux différentes tailles d’écran et résolutions. Contrairement à la typographie fixe, où la taille des polices est définie en unités fixes (comme les pixels), la typographie fluide utilise des unités relatives et des techniques…
-

Particules dans le DOM
Temps de lecture : 2 minutes Animer avec le Canvas 2D Le code suivant illustre comment les technologies frontales peuvent être utilisées de manière créative pour créer des expériences web interactives et visuellement intéressantes. JavaScript avec p5.js Le Canvas HTML est un élément HTML (<canvas>) qui permet de dessiner des graphiques via le scriptage, habituellement avec…
-

La magie des variables css : color switcher.
Temps de lecture : 3 minutes Le « Color Switcher » est une fonctionnalité interactive qui permet aux utilisateurs de changer le thème de couleur d’une page web en cliquant sur un bouton. Cette technique est particulièrement utile pour améliorer l’expérience utilisateur en offrant une personnalisation visuelle. Dans notre exemple, le switcher modifie les couleurs de fond et…
-

Interactivité javascript avec un haiku aléatoire
Temps de lecture : 2 minutes JavaScript est le moteur qui alimente l’interactivité sur le web. Il permet de transformer des pages statiques en expériences dynamiques et engageantes. Dans l’exemple que nous avons choisi, JavaScript est utilisé pour créer une page web interactive qui affiche un haïku aléatoire à chaque clic sur un bouton. Comment JavaScript…
-

Précharger un contenu
Temps de lecture : 3 minutes L’utilité d’un preloader (préchargeur) en HTML se manifeste à plusieurs niveaux, notamment techniques, ergonomiques et humains : Considérations Techniques Considérations Ergonomiques Considérations Humaines En résumé, un preloader en HTML joue un rôle crucial dans l’amélioration de l’expérience utilisateur, en gérant les aspects techniques du chargement des pages web, en offrant…
-

Animation « micro interaction » par transition CSS
Temps de lecture : < 1 minute Un élément interactif avec l’utilisation des transitions CSS pour créer un effet animé appelé aussi « micro interaction ». Pour une version plus fonctionnelle, voire la micro interaction avec javascript. Micro interaction css Le code commenté Ressources
-

Diaporama vertical
Temps de lecture : 2 minutes La technique qui utilise le défilement (scroll) d’une page web à des fins créatives est souvent appelée « scrolling parallaxe » ou « effet parallaxe au défilement ». Cette technique implique de déplacer différents éléments de la page web à des vitesses différentes lors du défilement, créant ainsi une impression de profondeur et de…
-

Centrer avec Flexbox
Temps de lecture : 3 minutes Comment maitriser parfaitement le positionnement dans un conteneur. Centrer horizontalement et verticalement des éléments dans la page Les bases de compréhension Il est important de comprendre la notion d’axe principal et d’axe secondaire.SI flex-direction : rows, l’axe principal est une ligne, sinon c’est une colonne. Concrêtement Essayez ! Les éléments…

